文章最后更新时间:2024年02月24日
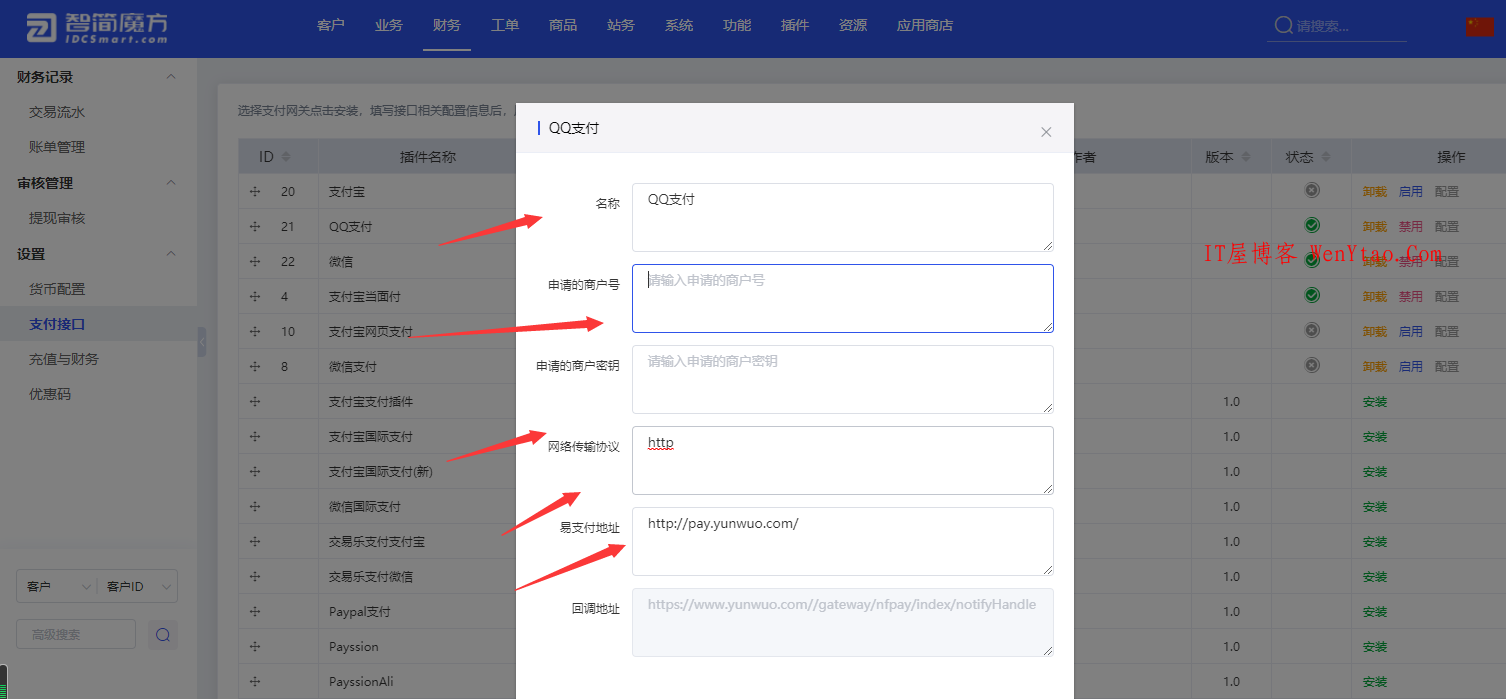
魔方财务系统易支付插件 支持微信 QQ支付宝三网 可以自定义易支付接口
此款魔方财务易支付插件版权©️归农夫所有,本站只做转载处理,如有侵权,速联系550090076@qq.com处理!

插件下载地址
开发文档
1 在public/plugins/gateways目录下添加网管目录(如:demo)(之前是在modules/gateways目录里添加这个网关目录,目前已移动)
2 创建入口文件
3 确定是否要后台配置文件,如果需要在网关根目录加上config.php,格式查看下方“配置文件”
4 如需外部访问,请加controller目录,再添加Controller文件
5 到后台插件管理刷新界面就会看到你新添加的插件
创建目录
网关目录在程序的根目录 /modules/gateways
目录名应字母小写+下划线形式,并且必须以字母开头 例:/modules/gateways/demo/
支付图片地址(两种放置方式)
系统先读取方式一,若方式一图片不存在,则读取方式二;若都没有,会显示系统默认图标
一、放在public/upload/pay/下:
图片格式:支付插件名称.png;
例:AliPay.png;
二、直接放在插件根目录下:
图片格式:支付插件名称.png;
例:paypal/Paypal.png
注意 异步/同步地址配置
异步、同步回调地址读取config/config.php的notify_url、return_url的值,请将同步、异步回调地址配置在config/config.php中,比如ali_pay的配置
<?php$domain = configuration('domain');return array ( //应用ID,您的APPID。
'app_id' => '', //商户私钥
'merchant_private_key' => '', //异步通知地址
'notify_url' => "{$domain}/gateway/ali_pay/index/notify_handle", //同步跳转
'return_url' => "{$domain}/gateway/ali_pay/index/return_handle", //编码格式
'charset' => "UTF-8", //签名方式
'sign_type'=>"RSA2", //支付宝网关
'gatewayUrl' => "https://openapi.alipay.com/gateway.do", //'gatewayUrl' => "https://openapi.alipaydev.com/gateway.do",
//支付宝公钥,查看地址:https://openhome.alipay.com/platform/keyManage.htm 对应APPID下的支付宝公钥。)





还没有评论,来说两句吧...